Sketch, new version 3
 New version 3
New version 3
The Bohemian Coding team has great focus on feedback and user requests : so many are the people who witness the implementation of new features specifically requested and no less important the many bug fixes that are constantly being included in the updates. All goes to the confirmation of what has been said earlier:
it is an app for designers that evolves with designers.
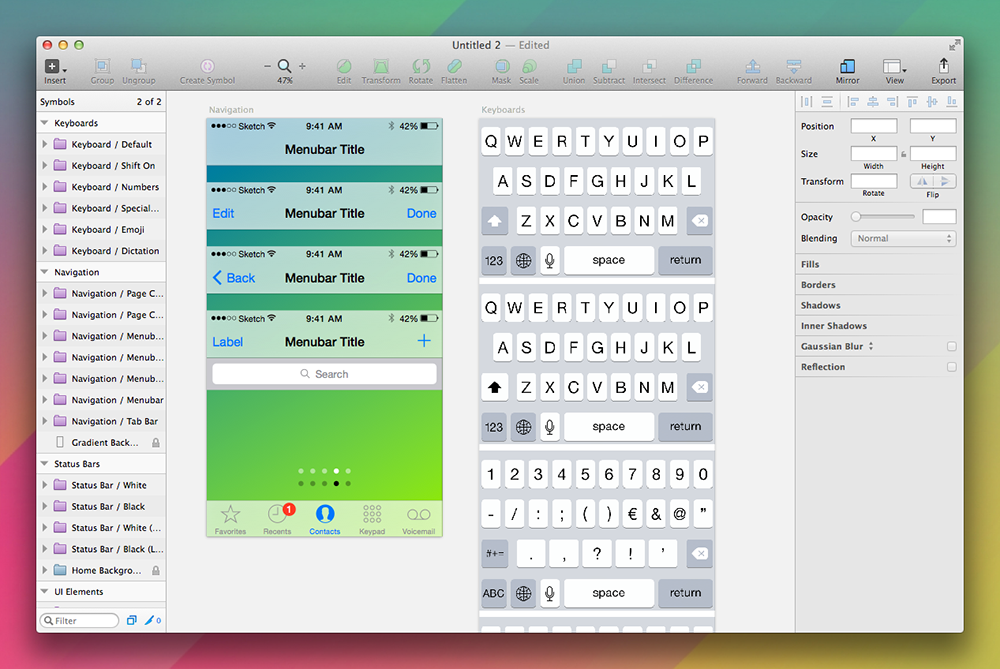
The diamond tip of this new version is undoubtedly the symbols that develop and enhance the styles associated with. With a simple click, we can transform a level or whole set of levels into a symbol, making it reusable for countless times and keeping all copies of it the same, regardless of the artboard or the page they are in; This means that it will be enough to make a change to only one of these groups and all the others will be modified accordingly, without worrying about having to manually update each item. The convenience of this feature is easily perceived by any designer who has at least once faced the need to make the same modification dozens of times, and yet resembling the Photoshop smart object function, is much more intuitive.
Also the export of assets , which, as mentioned before, is one of Sketch’s prerogatives, has been further refined. Now you can treat slice as layers, export simultaneously in multiple shapes and sizes, make layers or groups of layers directly exportable, export all the artboards, and export the backgrounds directly.
Another of the features of Sketch is to have embedded several templates already in the artboard , templates that include useful shapes, styles and symbols that can help little to the life of a designer and that in version 3 have been further expanded With templates for iOS – icon and UI – and for web design.
Although bitmap images are not the main sector of this app, the management of these apps has been improved by providing a range of features to interact with them, such as magic wand for selection, tools to cut, vectorize, and fill them. Of course, everything is very basic and only aimed at improving the integration of images with the UI, if you want to work with bitmaps for sure, Photoshop remains the undisputed leader.
Further novelties in this release are the automatic creation of the palette based on the colors in the document, the possibility of unlimited fills for forms (in the previous version each element could have up to a maximum of four fills), the addition of Numbered lists and bets , the implementation of a presentation mode that leverages OS X full screen feature to present the project by hiding the work tools and more that you can deeper into the official site .
Why switch to Sketch
Leave the old road for the new one? This is the question we face whenever we come across a new one. The temptation to experience and improve pushes us towards paths not yet beaten but habit and fear keep us tied to our comfort zone. Is it therefore worth revising a solid collaboration to start over again with Sketch?.
Photoshop is not meant for UIs . The software used by almost all designers is, as the name suggests, a photo and image editor. This is the purpose for which Photoshop is born that later, thanks to its power and the variety of its functions, it has been adapted to a handy tool. It is clear that Adobe has been trying to meet the needs of designers, but inevitably the amount of tools, functions, filters, panels and everything else thought for photography Graphics, has always overlooked the components dedicated to the design of interfaces, with all the heavy weight that comes … who is born round does not die square, and the specialty of Photoshop is, and will always, that of digital images.
The future is vector . The ever-evolving furniture is gaining ever-wider market slices, and many expect that in the future mobile technologies will supersede in almost all those desktops; That things are going to be so or not, one thing is certain, smartphones and tablets are now tools we all have and creating apps or adapting a website to these devices is no longer a choice but an obligation. Working in a vector with the ability to export raster with extreme agility is just what we need to maximize work, avoiding crazy behind a myriad of changes and steps to accomplish.
A single application for everything . The perfect vector and raster joining and speed of use allow you to take advantage of Sketch for each project phase, from wireframing to final UI optimization. No more need to distribute work in more software, no more export / import into different formats, everything is executable and manageable with a single, lightweight application.
Developed exclusively for Mac , Sketch makes full use of the hardware that Mac mounts, Apple’s frameworks, and natively supports all OS X features, first of all Lion’s self-launching, which allows us to limit the hectic ⌘ + if There’s a big hand in front of any (or even so rare) crashes, giving us the opportunity to reset the last session or possibly choose one of the earlier versions. Last but not least, using the backup on iCloud , we will have the opportunity to always bring with us our projects for you to access at any time and from any device.
Last but not least, Sketch is available on the Mac App Store for € 69.99 , while Photoshop is now a product that can only be used in Creative Cloud , no longer has a fixed cost but a monthly subscription of 12,29 €. Let’s not forget, however, that Photoshop works exclusively on bitmaps, while a designer will definitely need a vector-specific application, which is why Photoshop adds to that of Illustrator that is more or less similar.
Possible deterrent
The success that Sketch is getting amazes me despite the beauty of this app. Supplying, though partially, a industry leader such as Photoshop is almost impossible and I am sure that even the same developers would never have imagined such a big success in their small.
Indeed, breaking a long-lasting relationship, such as what every designer has with Adobe software is not easy, and certainly at the beginning you will find it difficult to work with Sketch. The reason is simple: the experience you have gained in using Photoshop allows you to do certain actions almost by inertia, and going to learn a new approach , as simple as it is, is always very hard work. If you are new to the design world, starting with Sketch will be easy and painless.
Another problem that may arise is what concerns the collaboration with other members of your team. If you are used to swapping Photoshop files with colleagues, this will surely be a shortage since Sketch does not support psd , but if we want to look at the half full glass, it might also be the right chance to convince other designers to try Sketch!
I guess at this point that many of you are already thinking about the tide of psd resources that we all accumulated over the years and who help us daily in our work. In some cases, however, you can transform these resources, such as icons, into Sketch-compatible vector files. The success that the app is gaining among the designers has also pushed many of them to create and put everything at their disposal, free and not, numerous quality resources that will at least partially replace your collection.
Here’s a list of sites that are packed with great resources, with add-ons and plugins that expand the app’s capabilities, enhance user experience, and naturally facilitate migration: