Sketch for UI Design
Sketch is an Mac application for Designers, which recently came to version 3. It is is innovative, streamlined, powerful, ambitious and quickly taking on the designers as an alternative to the most famous Adobe software.
I tried the version 3, however, Sketch has now become part of the stable plan of my work tools and the productive improvements it has produced have led me to share with you the experience.
Designed for designers
The differentiates Sketch from all other software in the digital graphics industry is that for the first time an application meet the needs of designers who mainly deal with UI / UX for web or app .
Focus exclusively on what the designer really needs .
A designer needs targeted tools that do what he needs as quickly and as fast as possible, and Sketch points to this, providing better tools to improve his workflow .
Sketch also help for creating CSS properties of the works elements , a real resolution for both design and front-end development.
The design
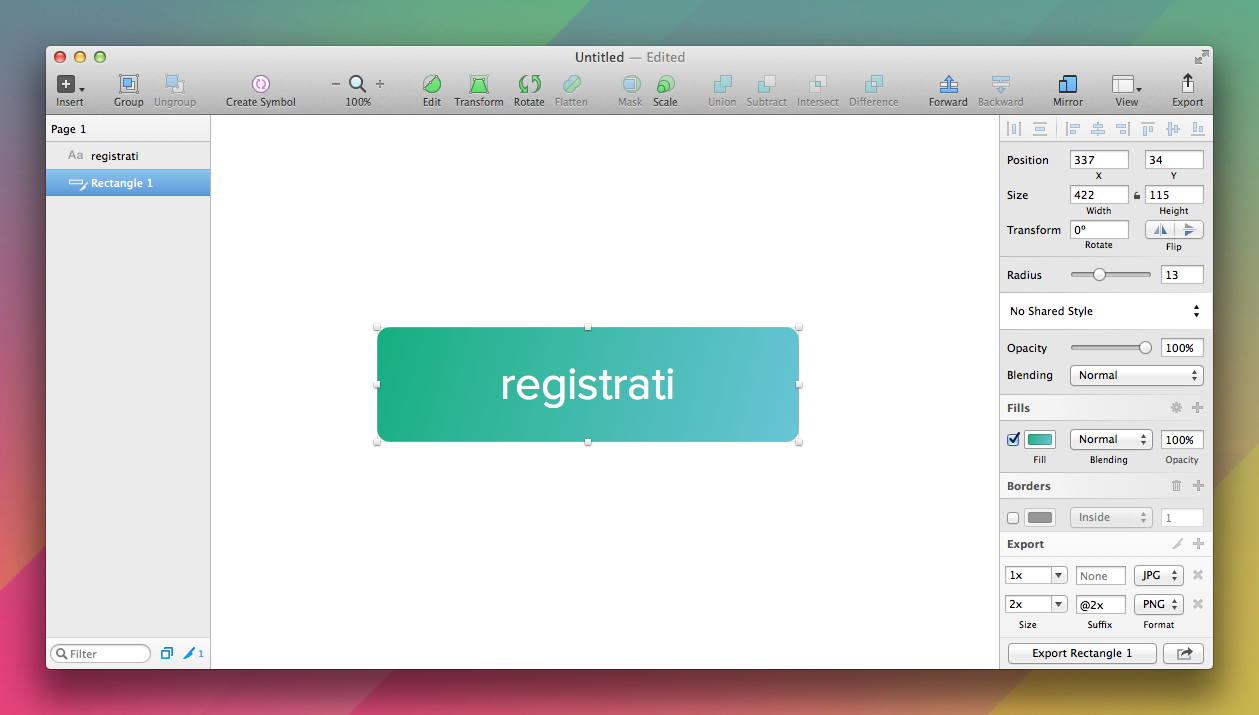
The Sketch interface is structured to focus the attention of the designer by eliminating the distractions that come from the multiple panels that other apps have used to us. The top bar, fully customizable, collects all the tools you need to create, in the left pane you will see the levels and pages you are working on, and finally, on the right, we find the inspector in which they convey all the settings that allow us to Manage work and tools.
This single-depth menu facility, as well as minimizing distractions, also allows you to speed up your work by giving you the ability to act on tool options with simplicity and without getting lost in infinite submenus.
Sketch is undoubtedly essential and elegant.
Version 3 has made several improvements to the interface, but in spite of this, the overall appearance is almost unchanged. Considering also the renewal of OS X Yosemite IOS, Sketch designers will soon have to work in flat direction if they want to keep their app perfectly integrated into the Mac work environment.
The main features
100% Vector . The peculiarity of vector images is that they are infinitely scalable without losing detail and quality, which makes it possible to export in a few steps, to all resolutions without creating different variations of the same work. Working in a vector, moreover, allows you to have small, easy-to-manage documents and share it with your colleagues, unlike thick psd often hundreds of MB.
But Sketch know of the obsession that the designers have for perfection to the pixel and for this reason it is capable of flawlessly combining the vector to the raster , which allows you to control it already at creation stage as it will appear on the Work once exported in bitmap format, all with extreme lightness. Another advantage of the raster is the ability to create all those pixel-based effects such as nuances, shadows, and reflections, which in vector would not be possible or render less attractive the result.
Infinite canvas . No more dimensions and resolutions to be set, the Sketch work area has no limits. You can move the sheets of your project freely, you can go long and wide and organize your works in artboards , possibly distributed on one or more pages.
Through Boolean attributes , as in Illustrator, we have the ability to combine, subtract and intersect several simple forms to make them complex, all in a non-destructive process. Simple forms continue to be listed separately in the layer panel, enabling you to modify what we have created with just a few gestures and extremely easy. Non-destructive is also the management of the parameters of the shapes that we are drawing: to change the roundness of the corners of a figure, for example, we should not redraw the whole shape as it does on Photoshop, but we’ll just have to change the radius number The inspector to be able to modify it in real time
– a inspector that, among other things, supports values entered directly through mathematical operations.
Whether you need a simple grid of squares or a web-oriented layout grid (like the classic 960), Sketch is all integrated and customizable. No more need for external files to import, no more need to conceive from scratch: you will need to access the settings to customize each aspect, from the number of columns to the rows to the gutter size .
But when talking about grids, it is compulsory to cite another tool in Sketch called a grid tool : this tool allows us to realize, organize and distribute certain elements in a rational and uniform way, but not only, the great convenience is that its radius Action is not limited to shapes and text, the same artboards can be created and placed thanks to it.
One of Sketch’s strengths – one of those that really makes the difference – is undoubtedly the technique of exporting assets . Preparing and exporting parts of your work for future development can be a long and snappy activity, but in Sketch everything is easy and reduced to the minimum. Through the export panel, we can export all the various elements of the project, in various formats (png, jpg, pdf, svg, eps and tiff), to various resolutions (@ 0.5x, @ 1x, @ 2x, Etc.) and without looking at the visibility of the elements below or above. Keeping on the theme of development, it’s good to point out that Sketch also allows you to directly copy the CSS properties of the elements we have created, a real manna from the sky for both design and front-end development.
In Sketch anti-aliasing is overcome: there is only one type of rendering (possibly with the ability to enable or disable the subalial pixel antialias font rendering ) which shows exactly and without artifact the result of how it will then appear on the various devices.
There are still many valuable features Sketch has but one last important opportunity to point out is the one that comes with the app for iOS Sketch Mirror . As easily understood by the name, this application, connected to Wi-Fi on the same network as our Mac, allows us to mirror all the open artworks in the canvas on iPhone / iPad, instantly showing us a preview of work on multiple devices at once … a convenience Really impagable.