Progettare l’UX e ridisegnare l’UI – Il caso di Echo App

Grazie a Tubik Studio che ha studiato il caso di Echo App possiamo osservare il processo da UX a UI. Questo caso di studio è un ottimo modo per condividere l’esperienza e sottolineare le questioni essenziali da prendere in considerazione mentre si lavora su altri progetti di diversa tipologia e natura.
Possiamo osservare più da vicino il progetto, grazie agli scatti in Dribble da Sergey Valiukh, capo della squadra Tubik Studio.
Programmi e utensili
Matita per schizzi, Adobe Illustrator, Adobe Photoshop, Adobe After Effects, Sketch 3.0, Pixate.
Obiettivo
Il compito da portare a termine è stato molto chiaro e allo stesso tempo abbastanza ampio:
Creare un social network che permette agli utenti di poter usare la loro musica sui loro cellulari e altri dispositivi. Secondo questo obiettivo, sono stati distinti le seguenti funzioni di base:
- Scaricare e sincronizzare i file multimediali da altre piattaforme online e social network come YouTube, SoundCloud, Spotify, ecc
- Caricare i file dalla libreria desktop del file multimediali
- Generare playlist in modo semplice e veloce
- Organizzare il flusso a immagine e modalità di una stazione radio.
Una delle funzioni aggiuntive,era quello di consentire lo streaming generale simultaneo da diversi dispositivi, per esempio, quando più persone si riuniscono e vogliono ascoltare la stessa musica insieme dai loro cellulari.
Lavorando sulle funzioni, il progettista ha dovuto tener conto di due importanti condizioni:
– Elevato livello di concorrenza in quanto vi sono un sacco di servizi musicali già promossi nel web e app;
– Il livello massimo possibile di adattabilità e reattività di tutte le versioni dell’applicazione perchè dovrà essere utilizzato su tutti i possibili tipi di dispositivi o oggetti.
Al fine di mantenere alto livello di usabilità, è stato fondamentale fornire il 100% la capacità di adattamento di tutte le caratteristiche.
Processo
User Experience (UX)
La musica è parte integrante della vita umana, ma allo stesso tempo è un ambiente dove le persone non vorrebbero apportare sforzi ulteriori.
Per la maggior parte degli ascoltatori e nella maggior parte dei casi la musica è dove una persona si rilassa o, viceversa, ottiene energia – non è una cosa che richiede duro lavoro o esigenti competenze. Il target di riferimento del servizio di musica è ampio, semplice e chiaro. Tutto ciò che l’utente ha bisogno qui è la navigazione chiara e veloce. Tuttavia, considerando il numero di concorrenti su questo mercato, è necessario pensare anche a qualcosa di originale nel design in modo che il servizio possa distinguersi dalla massa.
Considerando tutti questi aspetti, il designer ha iniziato il lavoro sul sito dalla ricerca dei prodotti esistenti e la creazione del concetto di user experience. La decisione è stata di cominciare dal progettare la versione mobile che doveva essere più ampiamente utilizzato e più semplice per gli utenti. La successiva fase di progettazione doveva fornire l’attuazione della versione mobile nel web (desktop).
Lavorare fuori gli schermi
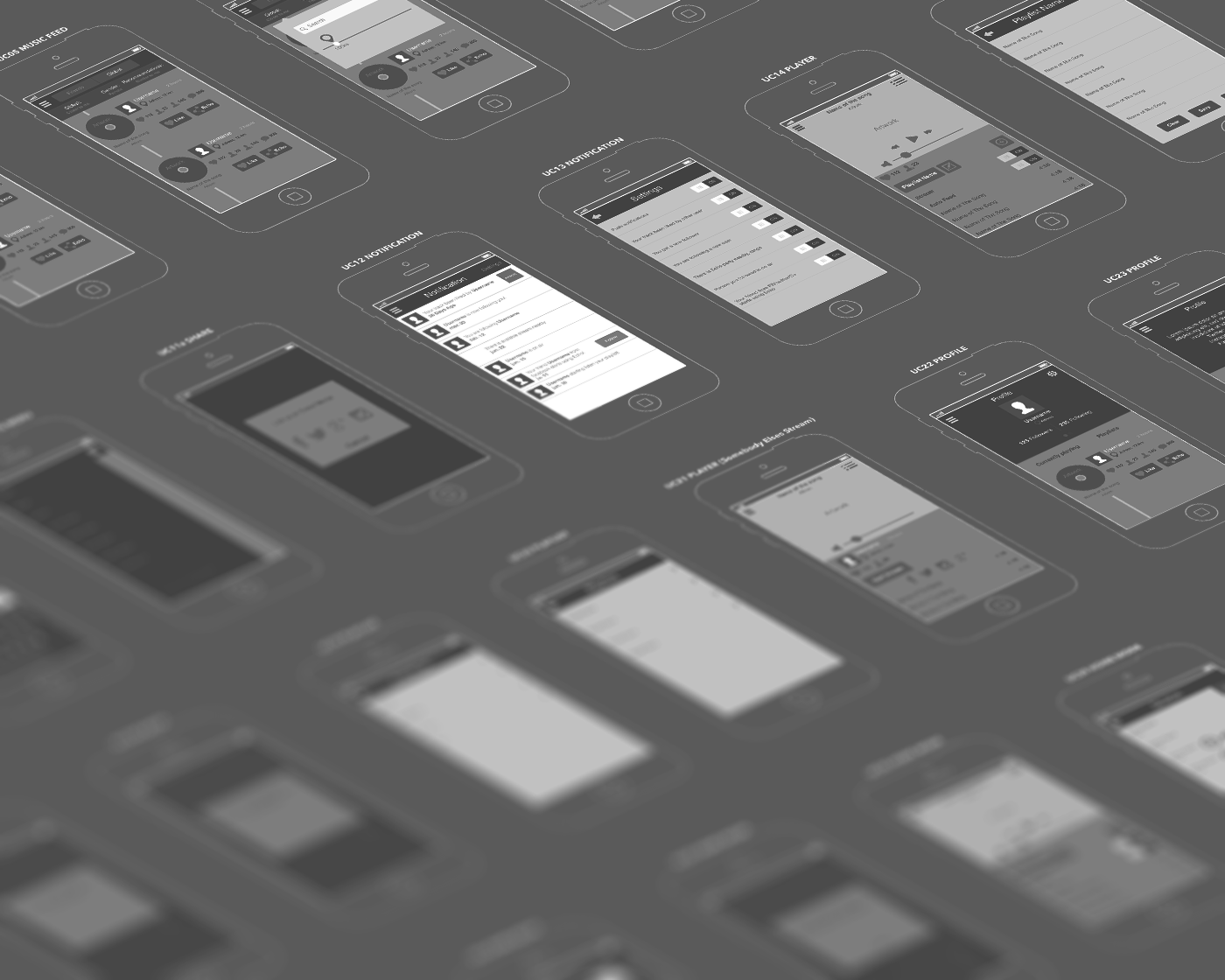
Sulla base della revisione e l’analisi delle app esistenti, sono state pianificate le seguenti schermate:
– Interfaccia di avvio (passaggi educativi con animazione)
– Interfaccia Login (inclusi login, registrazione, il recupero della password)
– Interfaccia principale dell’utente (il profilo, la creazione delle attività, i file audio, ricerca, di menu scorrevole)
– Interfaccia di impostazioni e di modifica del profilo
Vediamo nel dettaglio di tutte le schermate menzionati.
Interfacce di avvio (step educativi in animazione) / Sign-in schermo (inclusi login, registrazione, il recupero della password)
Lancio dell’applicazione inizia con le diapositive che sono state animate durante lo scorrimento e l’utente ha la descrizione di base del servizio. Dopo l’ultima diapositiva appare l’interfaccia di iscrizione / sign-in con il form di base per le operazioni standard (e-mail – Password – recupero password). Il servizio è stato integrato ampiamente con tutti i social network in modo che avvenga la registrazione diretta con i profili su Facebook, Twitter, Google+ e così via. Dopo la registrazione, l’applicazione rende possibile collegare tutti gli account degli utenti ai social network per condividere le proprie attività e vedere quelle degli amici. Pertanto, dopo che l’utente si iscrive, lui / lei gli si offre di seguire gli amici da altri account o trovare nuovi amici in base ai gusti musicali.
Interfaccia principale utente (il profilo, la creazione delle attività, i file audio, inoltre, di ricerca, di menu scorrevole)
Il profilo è stato progettato per funzionare in 3 diverse modalità:
– Modalità DJ (modalità Party) – rende possibile scaricare file audio, crea playlist, nonché inviare inviti per ascoltare le playlist per un numero limitato di persone.
– Modalità di Casa – rende possibile riprodurre i brani dalla playlist in remoto su dispositivi diversi all’interno del raggio di una stanza
– Modalità Listener – rende possibile scaricare e ascoltare sia la propria playlist o quella di amici.
Schermata di impostazioni e di modifica del profilo
Questa schermata contiene le impostazioni standard: le impostazioni di collegare o scollegare con i social network, push-notifiche, la modifica della password, disattivazione dell’account, log-out.
A causa del fatto che erano necessari molte schermate ed era necessario una comoda navigazione dell’app, il designer ha scelto di costruire l’applicazione con menù a discesa. La cosidetta icona ad “hamburger” a sinistra consente di aprire il pannello del menu per la transizione a diverse sezioni. Inoltre vi è anche la lista di utenti consigliata da poter seguire.Queste raccomandazioni sono basate sui gusti musicali, l’ubicazione, cerchi di amicizia ecc.. Inoltre, lo schermo notifiche è separato e riflette l’attività dei followers dell’utente nel servizio o nelle reti sociali.

Nella versione per iPad, la divisione è stato implementata a vista. Il menù laterale e le diapositive sono stati fissati nel bordo sinistro dello schermo. La dimensione dei post adattati al tablet.
Nell’applicazione mobile la differenza tra Android e iOS è che la progettazione della barra superiore (barra di navigazione per iOS e barra delle operazioni per Android) ha diverse capacità funzionali. In generale, barra di azione per Android, oltre alla navigazione, comprende filtri, la condivisione, i dati sulla schermata corrente. Considerando queste peculiarità dell’interfaccia della barra d’azione per Android, il contenuto del menu di scorrimento si è riflesso in modo identico in entrambe le versioni.
Per la versione web del servizio il designer ha utilizzato tipica struttura del menu con la duplicazione delle funzionalità dell’applicazione con alterazioni sulle dimensioni del desktop. Pertanto, non vi erano più post visibili in caso di adattamento di applicazioni mobile al web.
Tutto ciò spiegato sopra dimostra che il designer non ha fatto in modo di fornire il massimo livello di usabilità e l’utilità possibile. Come è già stato sottolineato in precedenza, l’applicazione doveva essere creata per un utilizzo facile e veloce in situazioni quotidiane, in modo che l’esperienza dell’utente abbia una schema tipico dei social network così da non poter spaventare gli utenti, e avere il risultato in un’esperienza dell’utente scarsa.
Così, ora l’UI designer dovrà progettare qualcosa di originale per distinguere l’applicazione.
User Interface (UI)
L’effetto di sfocatura è stata presa come base: i contenuti testuali e altro si trovano sopra sfondo. La seguente interfaccia è utilizzata per la visualizzazione del lettore multimediale: lo sfondo di base mostra la copertina della canzone. Lo sfondo dello schermo è stata offuscata con la parte centrale rotonda, dove possiamo osservare l’effetto del giradischi creato con dettagli visivi particolari.
Il Visual design delle interfacce è stata nettamente distinta in base alla loro funzionalità. Le interfacce di carattere divertente (feed, profilo, barra di navigazione) sono stati progettati con l’effetto di sfocatura e i dati testuali sono presentati in colore bianco.
La schermata di avanzamento delle attività degli amici comprende la copertina dell’album, l’avatar dell’amico, nome dell’utente, la posizione, il nome del brano,la playlist , il numero di ascoltatori, opinioni e ascolto on-line.
Nell’interfaccia progettata per le attività in modalità estesa, toccando o cliccando sulla fonte desiderata, l’utente potràottenere i dati per esteso che includono tutte le informazioni dalla schermata dell’attività in alto insieme con la recensione dettagliata dei commenti, inoltre c’è la possibilità di lasciare un commento, fare un repost o condividere in qualsiasi social network collegato all’applicazione .
Redesign
Una delle fasi più importanti, per la progettazione UX / UI di un’applicazione o sito web è la sua sperimentazione. La pratica dimostra che a volte le idee, che possono sembrare brillanti a prima vista, risultano essere assolutamente poco pratiche per gli utenti. vediamo quello che è successo con la prima versione del progetto APP Echo sopra descritta.
Dopo aver analizzato i risultati di user-test e aver lavorato con gruppi di discussione, l’autore ha ottenuto informazioni che dimostravano che il disegno originale non funziona come è stato voluto. Il feedback più negativo da parte degli utenti è stato l’effetto di sfocatura a schermo esteso sotto l’attività selezionata. Lo schermo sembrava sporco e il testo sembrava illeggibile. Animazione ed effetti non richiesti erano inaccettabile per operazioni semplici. La schermata dei dettagli dell’attività era troppo rimpicciolitacon i controller in alto troppo grande, la cui funzionalità non era davvero essenziale sullo schermo mobile.
Quindi, sulla base del feedback degli utenti, si è deciso di cambiare il disegno delle interfacce. La soluzione trovata per loro è stata la seguente: l’effetto di sfocatura è stato completamente eliminato, perché la sua comparsa in PSD era assolutamente diversa da quello che si vedeva negli schermi reali, la risoluzione era troppo bassa.

Per fornire la massima pulizia e semplicità, tutte le interfacce sono state progettate con sfondo chiaro, elegante con icone dal design unico. L’interfaccia di avanzamento delle attività contiene meno dati e i post hanno un formato più grande. Esteso sembra ancora più semplice e per il salvataggio è stata aggiunta un’animazione.
La transizione delle attività ai contenuti estesi è stata realizzata toccando o facendo clic sulle immagini del brano: è stato fatto sia nel formato più piccolo che in quello più grande, mentre la navigazione all’intero allarga l’immagine della copertina e sotto di esso sono presenti tutte le informazioni sul post (l’avatar e nome dell’utente che ha postato la canzone, la posizione, il nome del brano e la playlist che può essere scaricata, il numero di ascoltatori, opinioni e ascoltare on-line, revisione dettagliata dei commenti, possibilità di lasciare il commento, possibilità di ripubblicare il post o condividere in qualsiasi social network collegato all’applicazione) è mostrato su sfondo bianco. In caso di scorrimento verticale di questa interfacciala, per rendere ancora più facile l’utilizzo, l’immagine di copertina in alto viene nascosta nella barra di navigazione in alto così da lasciare maggiore spazio al contenuto sottostante.
la versione desktop è stata semplificata ad una pagina con la funzionalità di visualizzazione delle attività e profilo.
Questo progetto dimostra che la UI / UX dovrebbe essere sempre preso in considerazione per le esigenze e desideri degli utenti che sono vitali nella creazione di esperienze di successo e quindi fornire un elevato livello di desiderabilità. Inoltre, il progetto Echo dimostra anche che un designer deve essere sempre pronto ad aggiornare o addirittura ridisegnare il suo lavoro e questa decisione deve essere basata su un banco di prova/test del prodotto.
Fonte da: https://tubikstudio.com/