
MY ROLE
UX/UI Designer
THE CHALLENGE
Create an app that would allow Matteo’s customers to book via smartphone and manage all bookings from a personal barber app.
THE SOLUTION
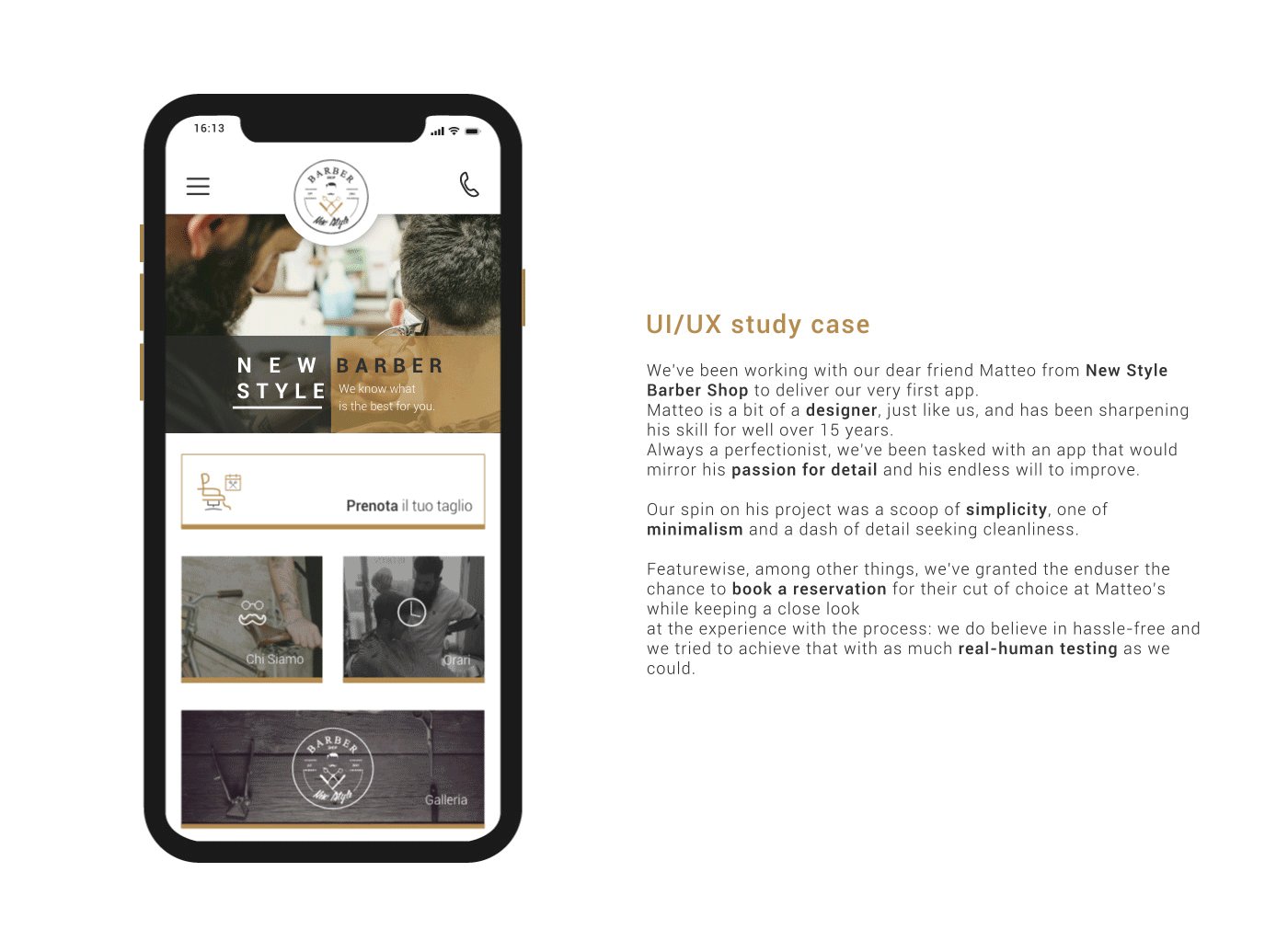
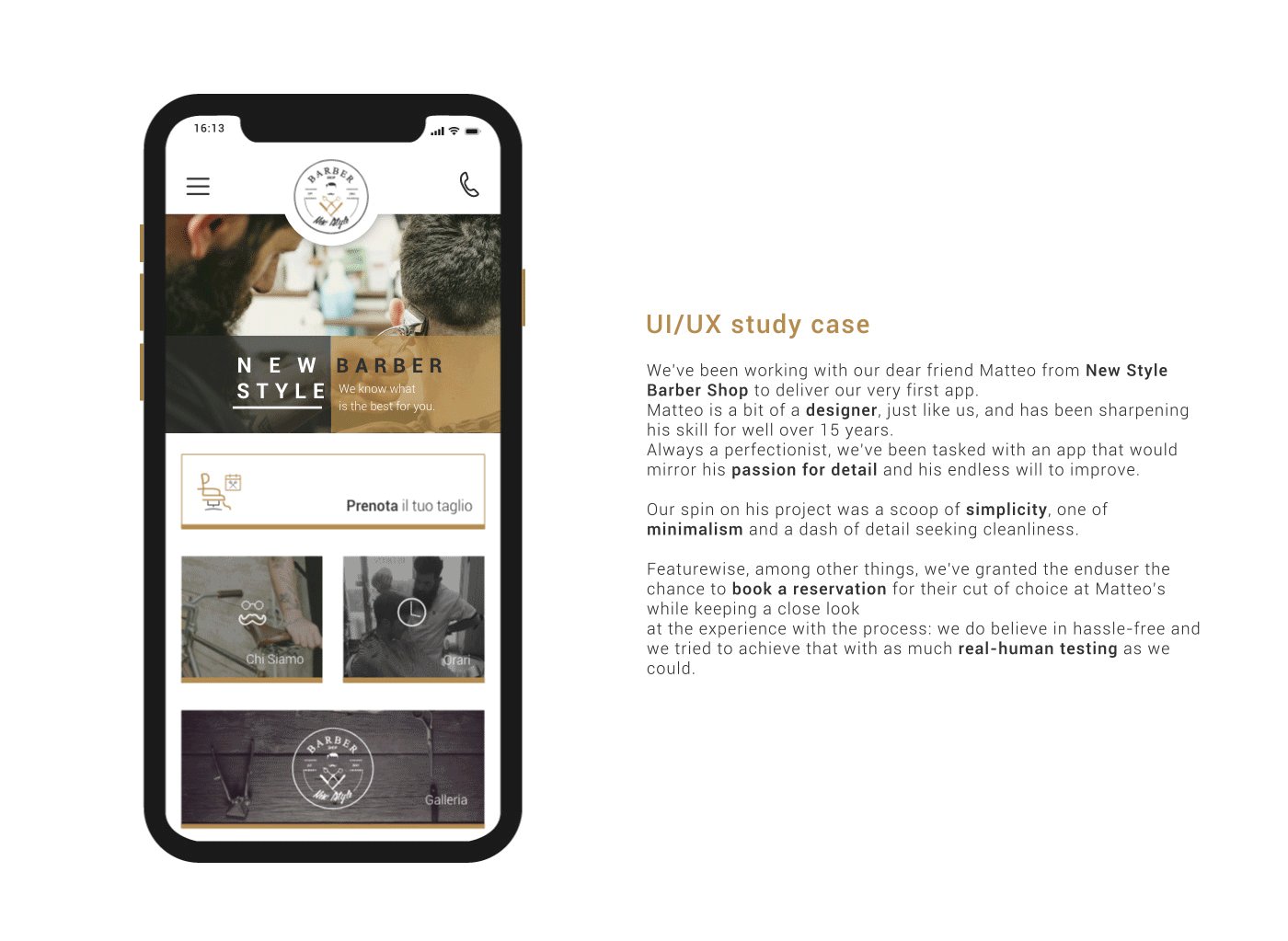
We have created an app that integrates the booking system on the site and adjust it all with a design that reflects its style

Matteo is a bit of a designer, just like us, and has been sharpening his skill for well over 15 years. Always a perfectionist, we’ve been tasked with an app that would mirror his passion for details and his endless will to improve.
Our spin on his project was a scoop of simplicity, one of minimalism and a dash of details seeking cleanliness.
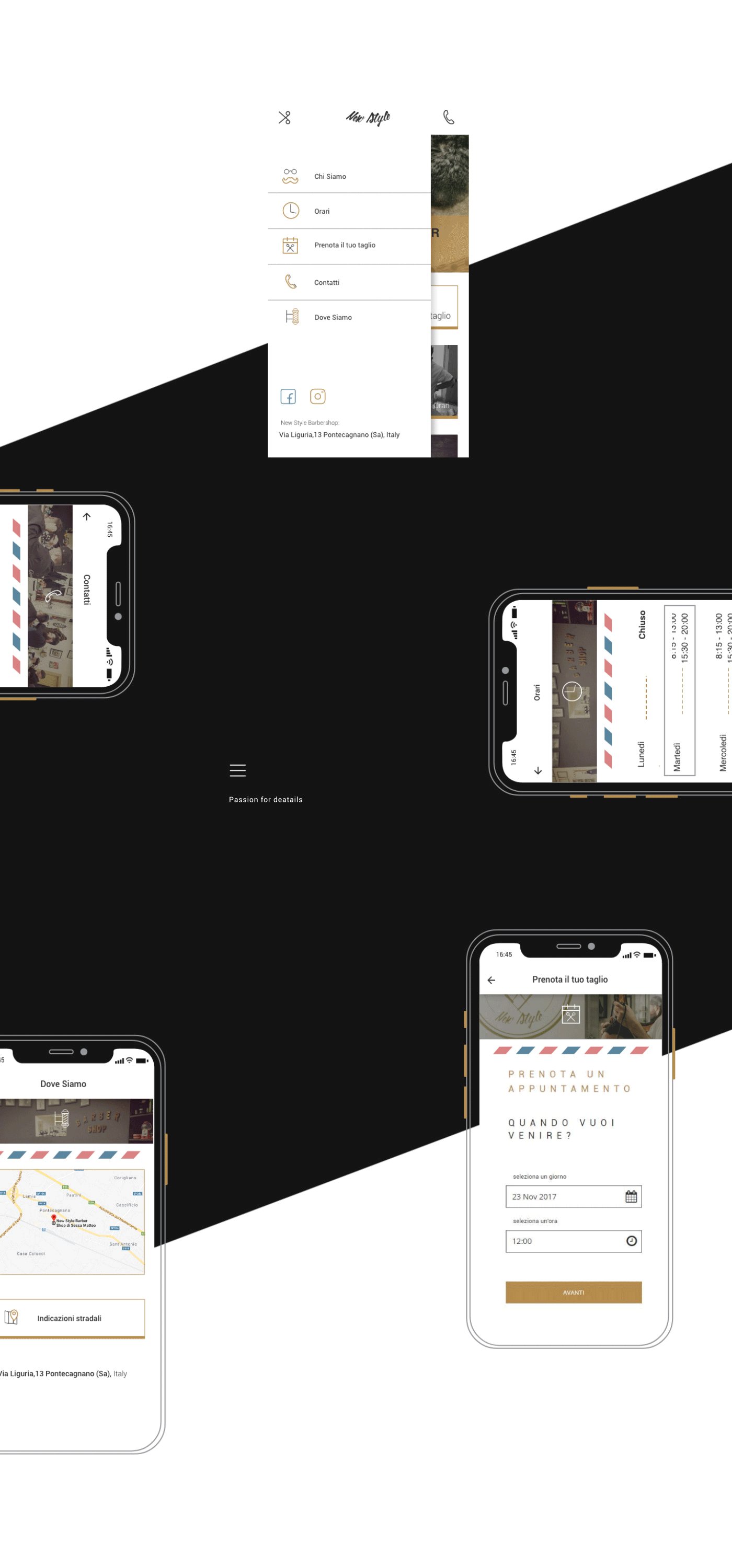
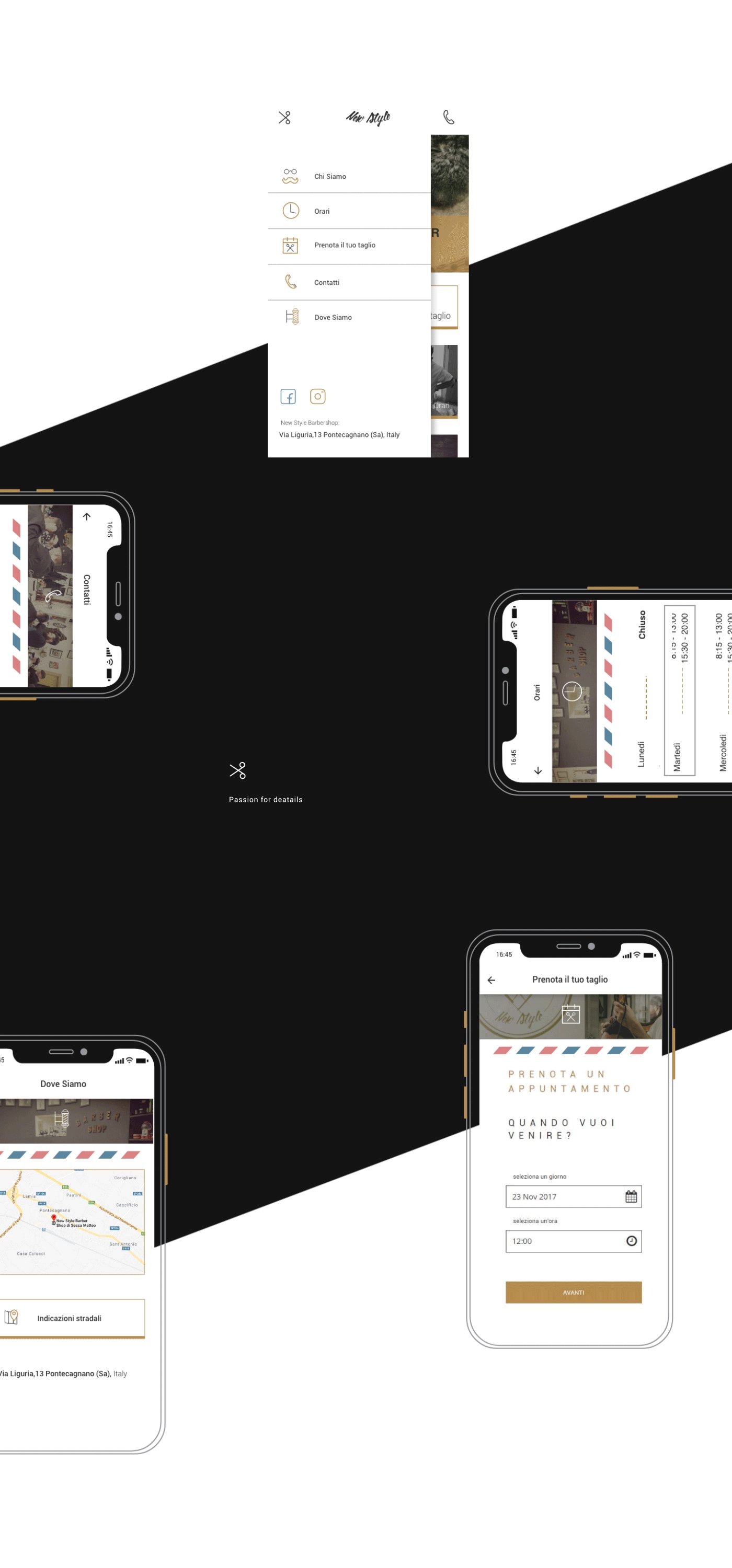
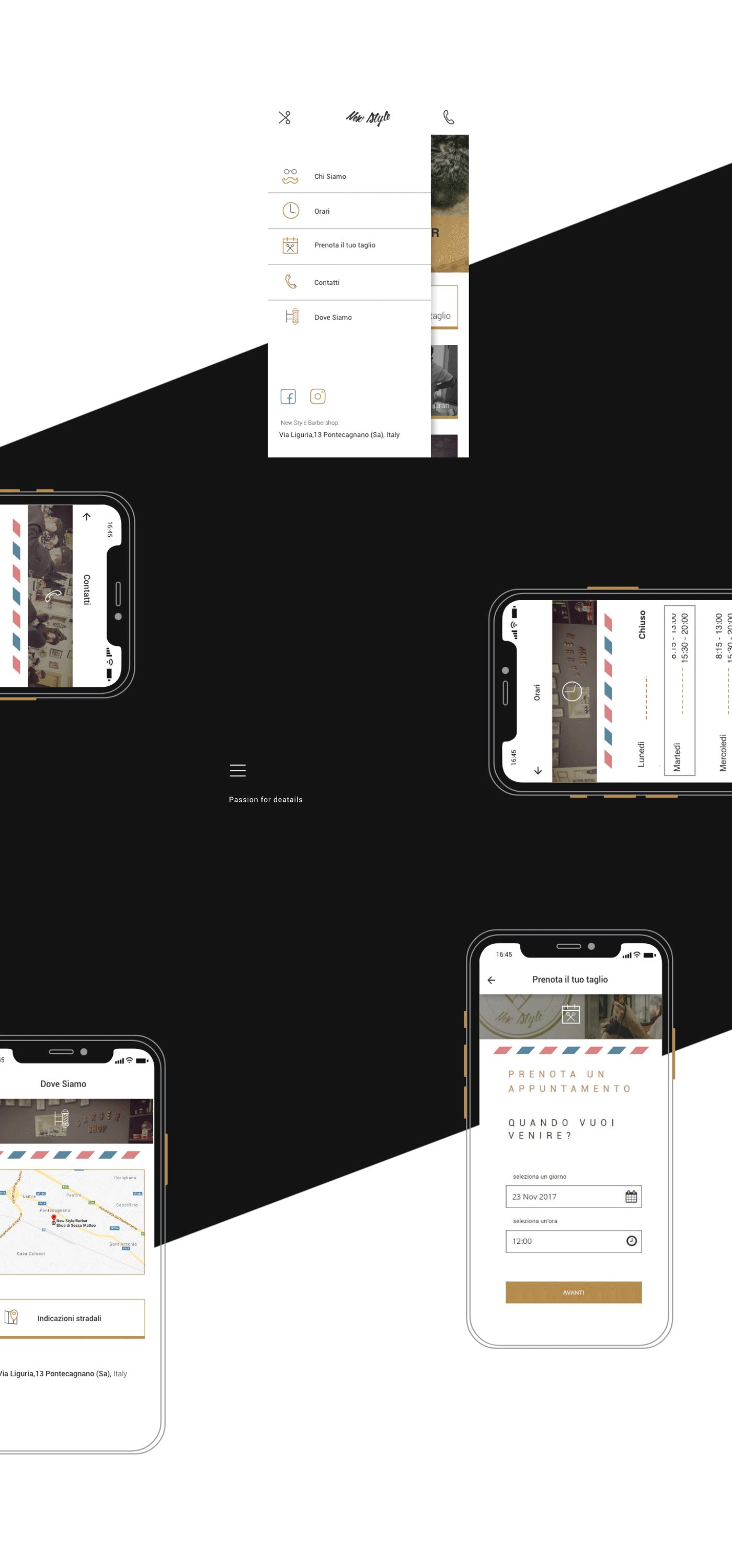
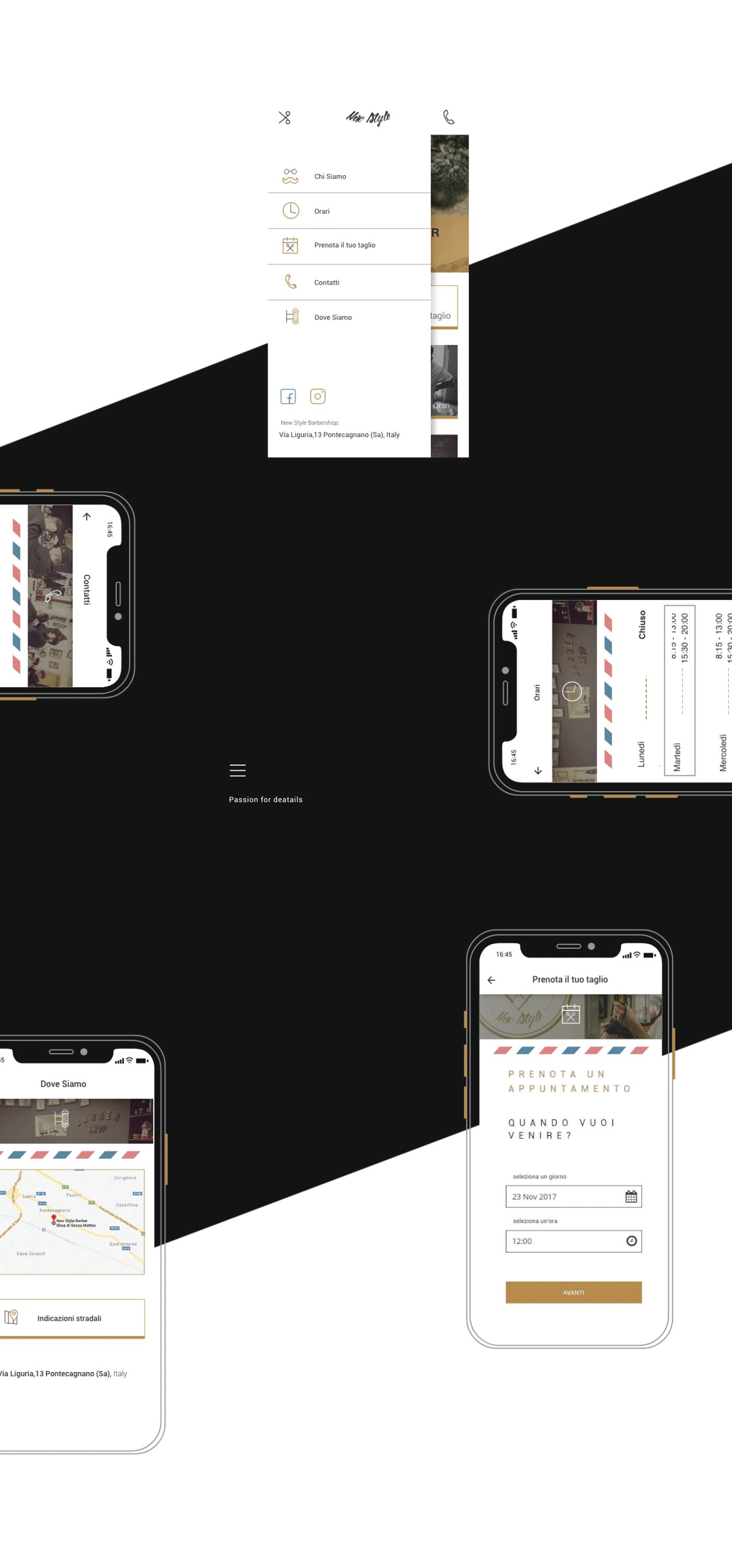
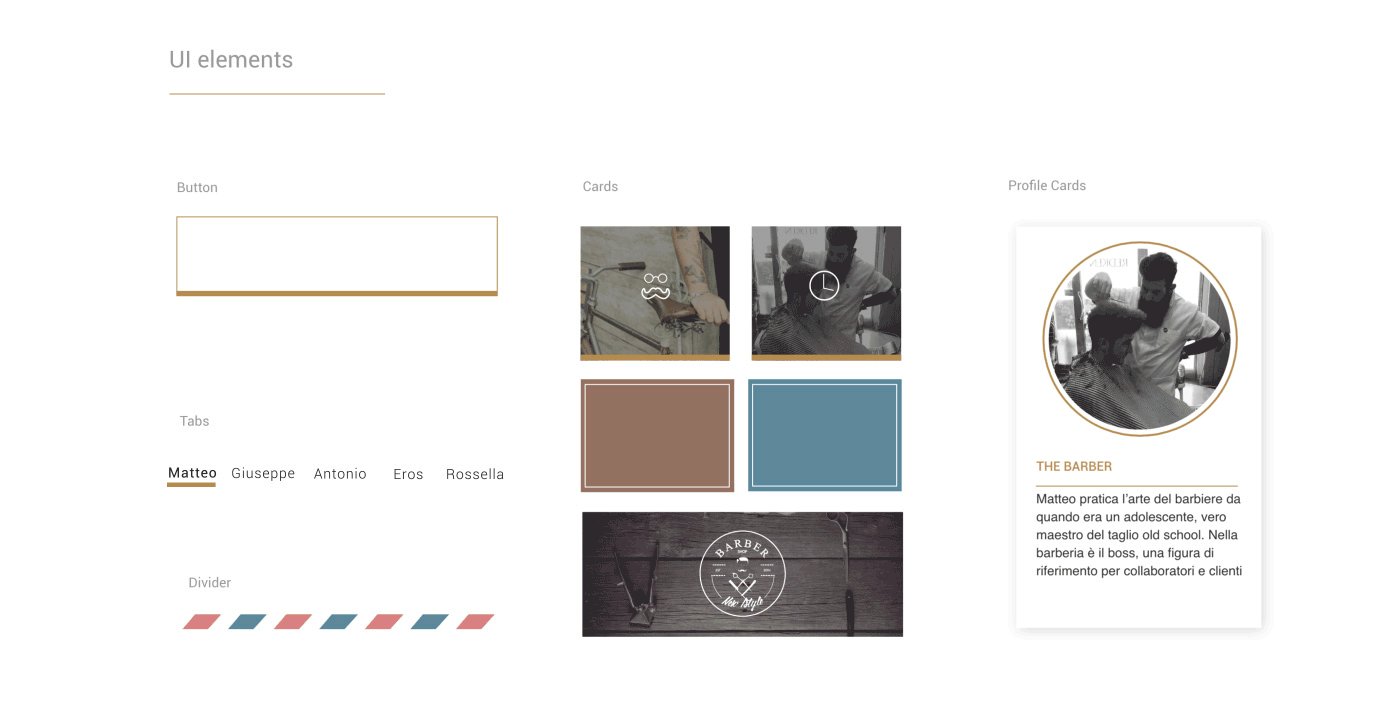
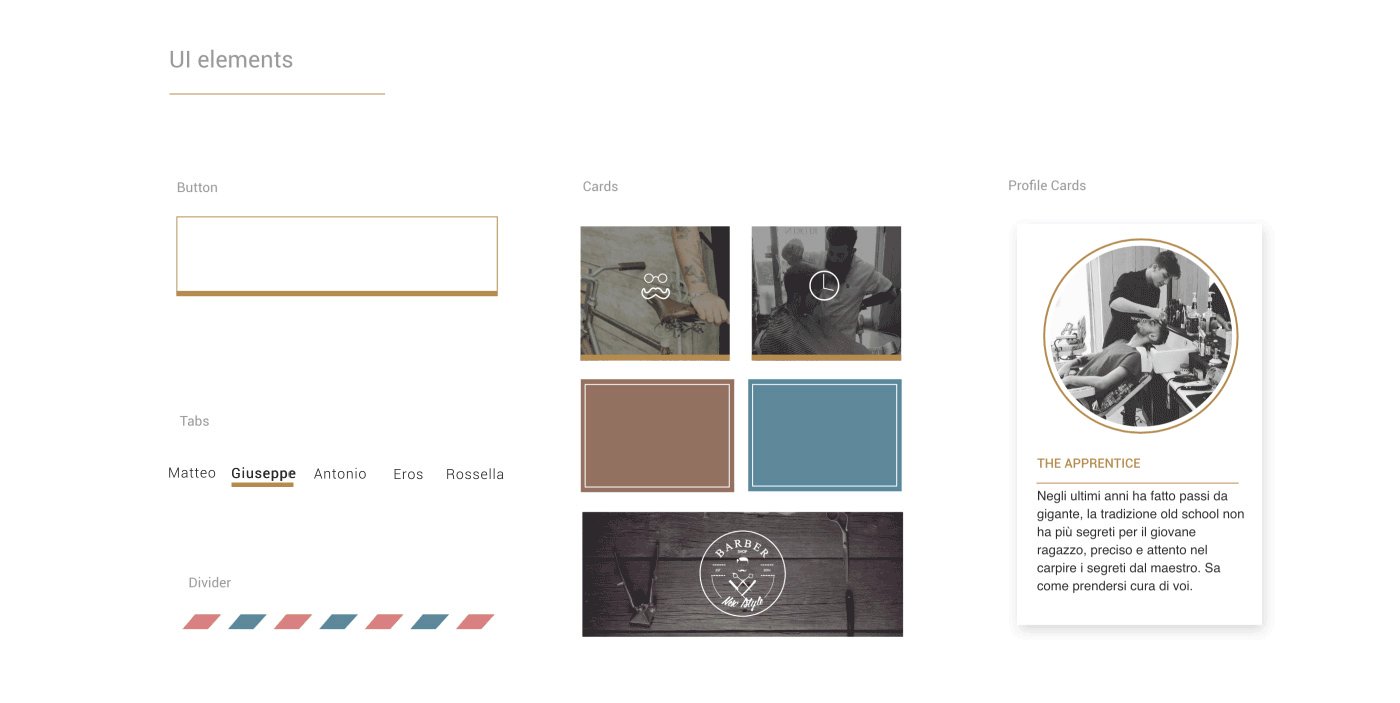
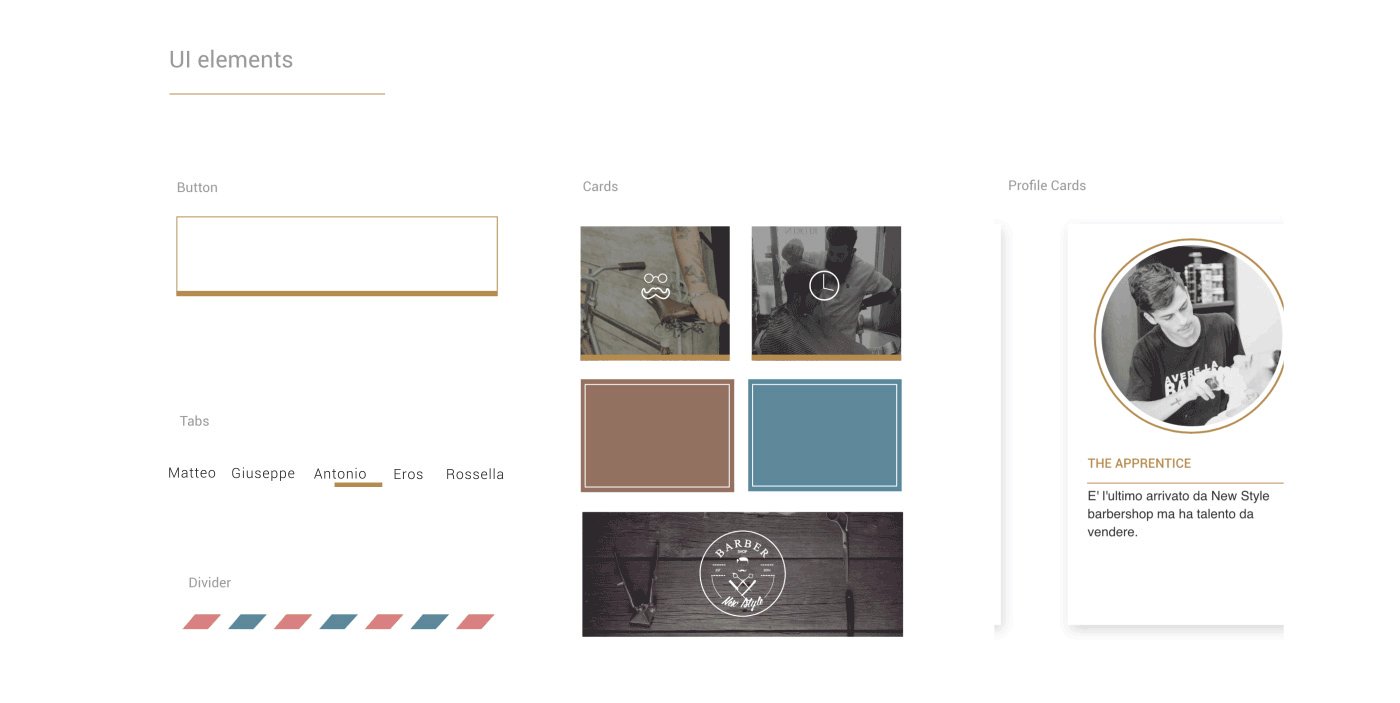
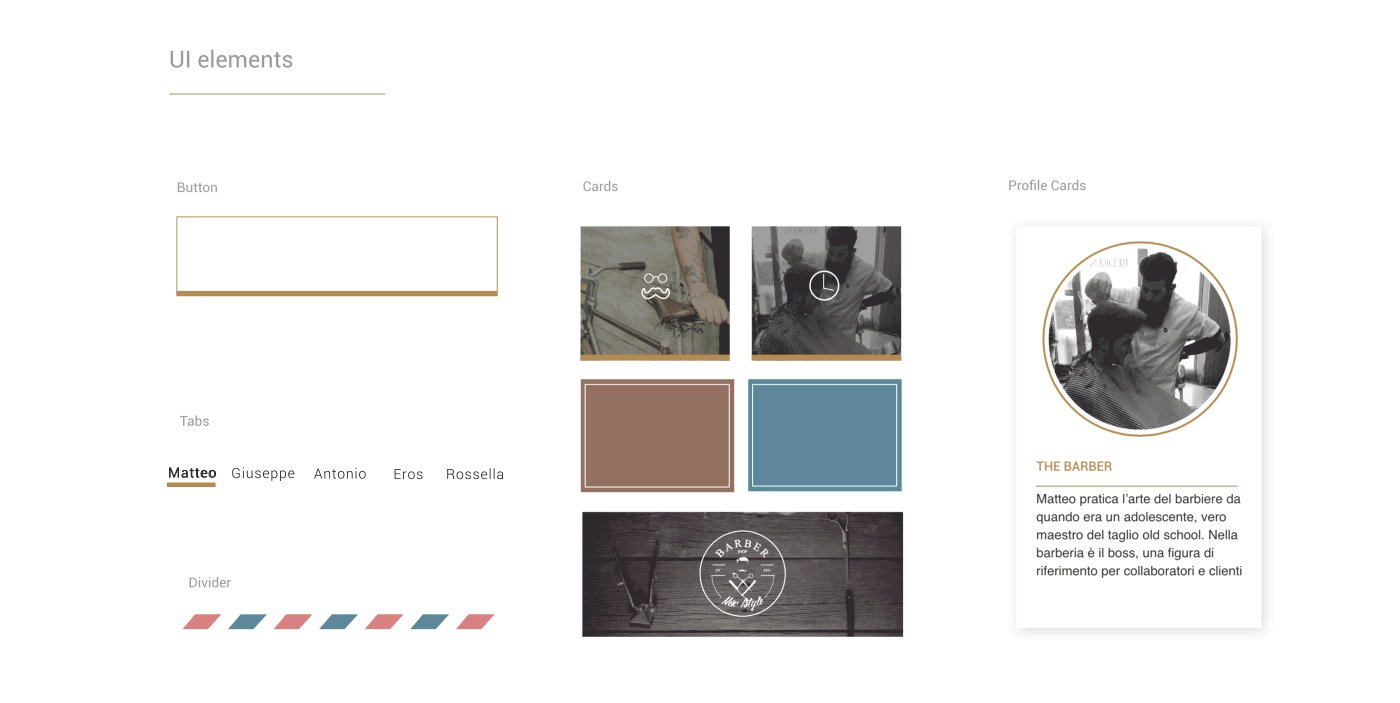
Design
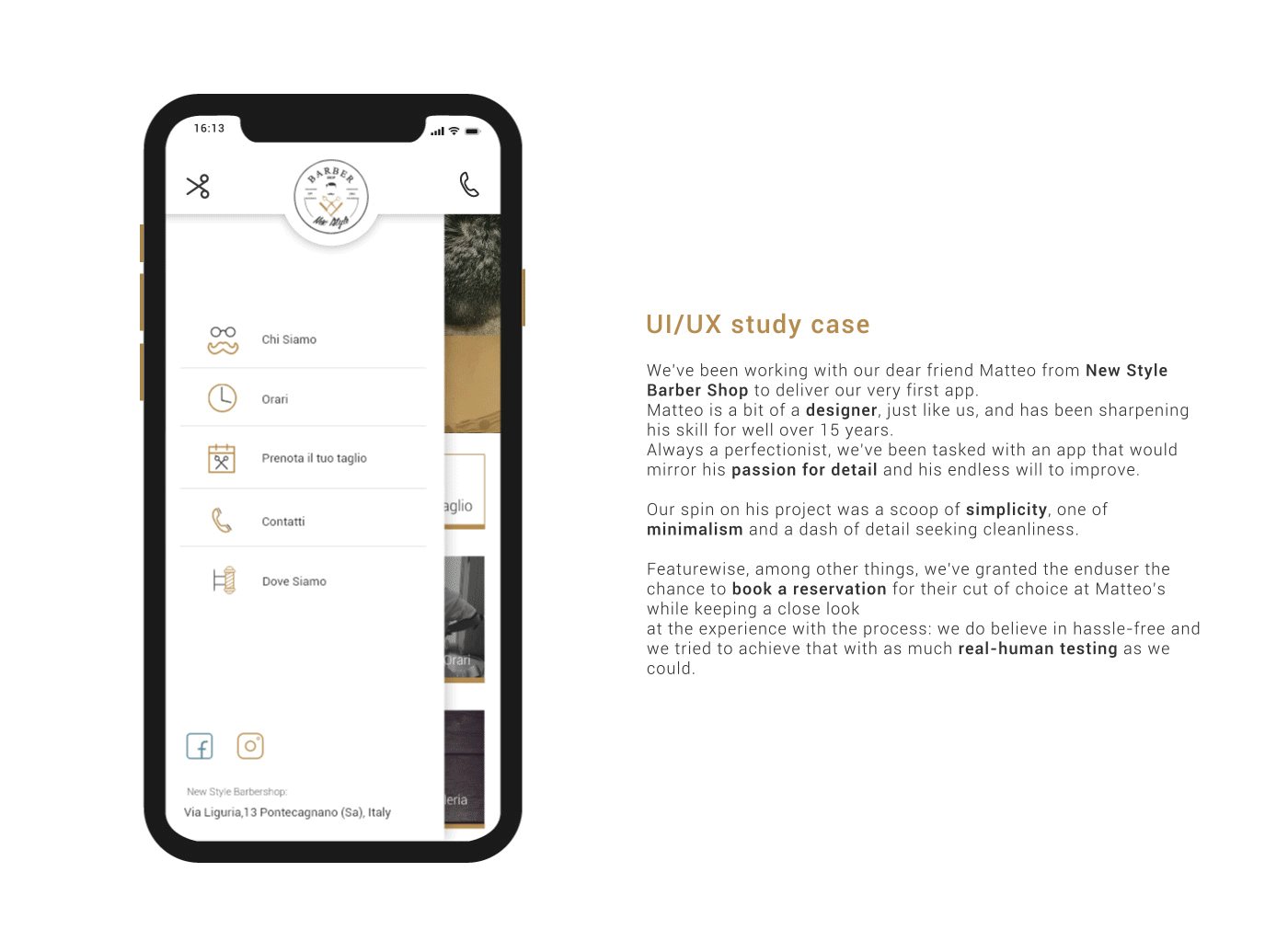
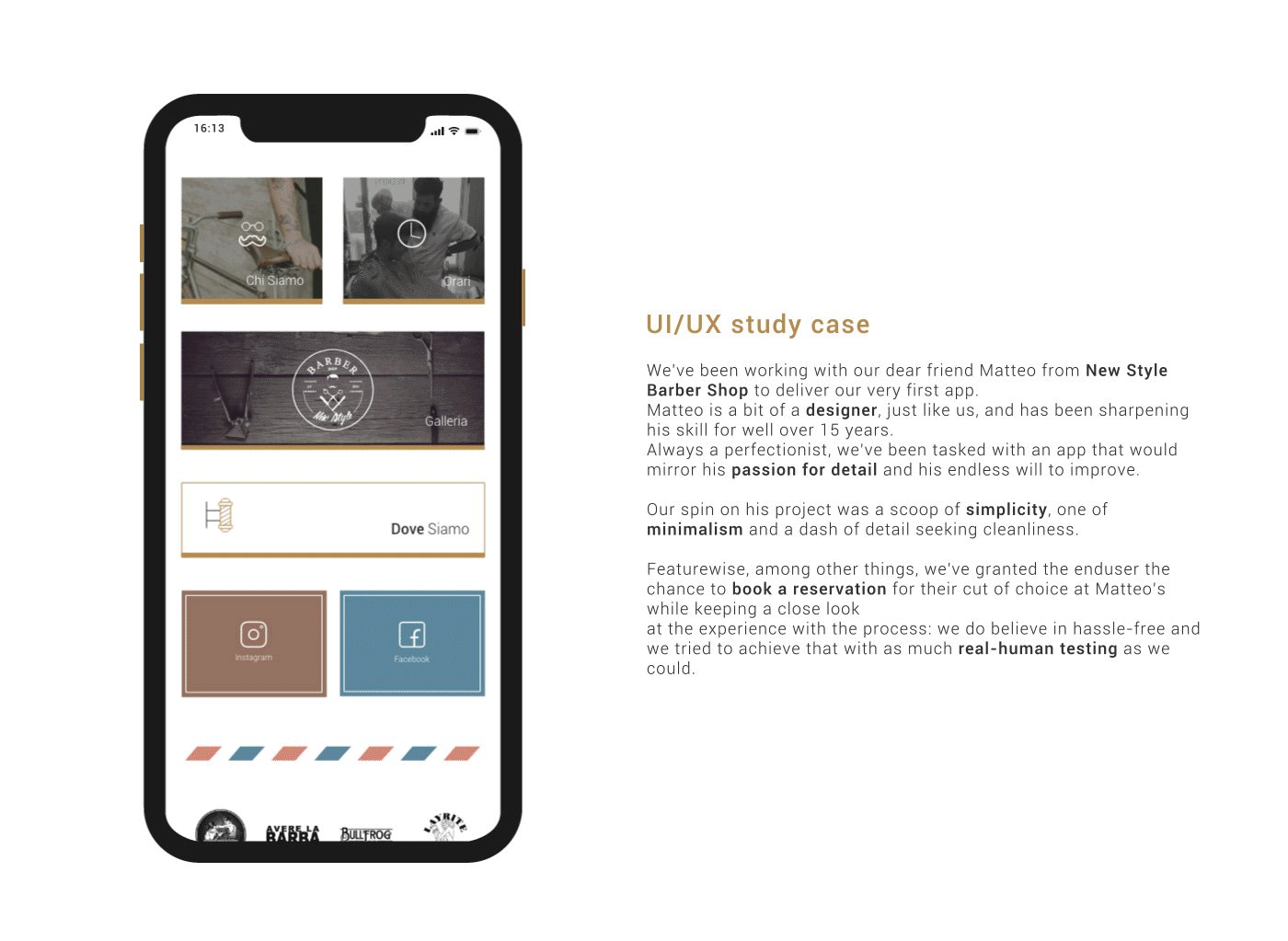
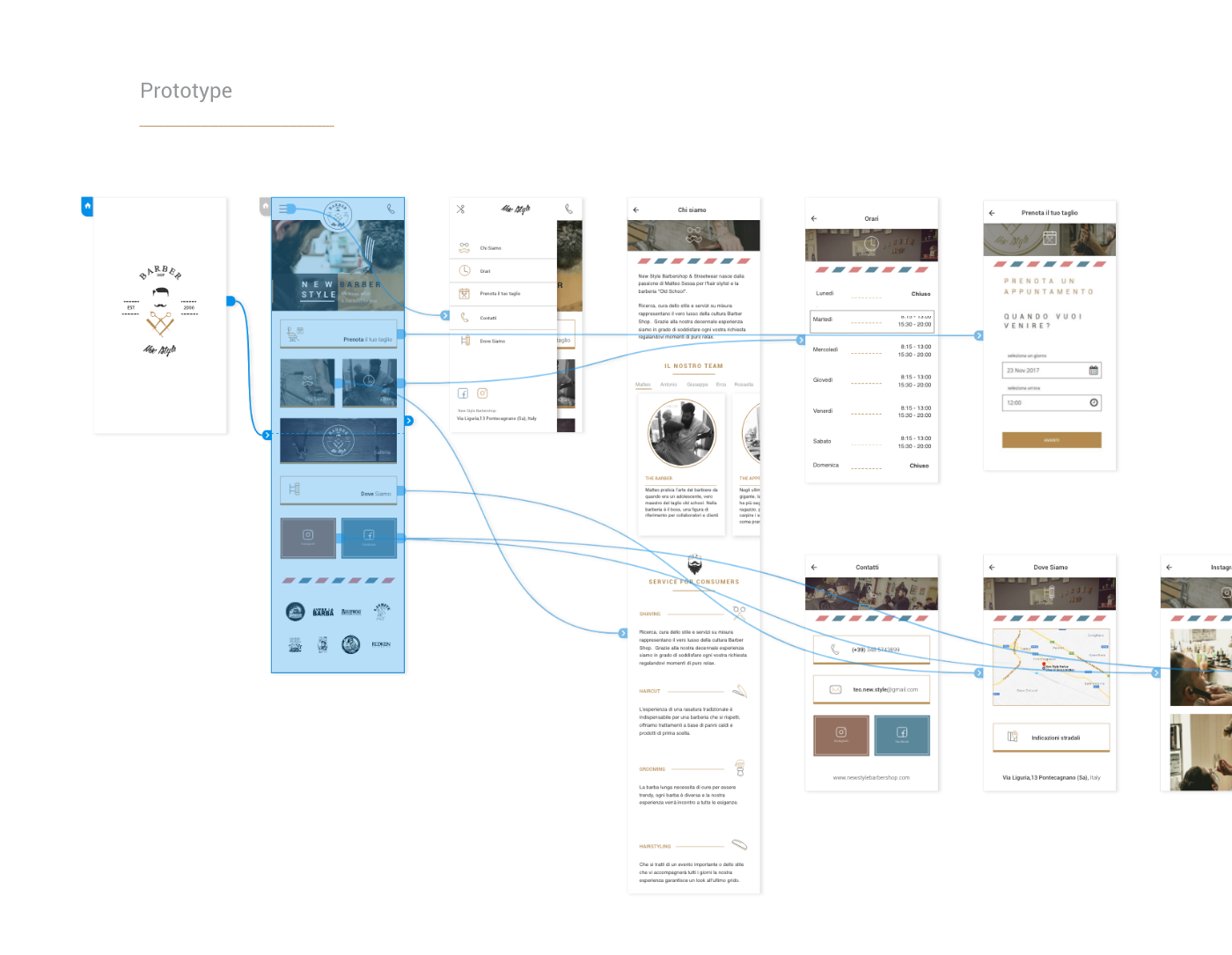
Before starting I studied the brand and thought about how to create an ideal design system for the app that reflected Matteo’s style. After the creation of the DS, I started to make the mockups with the various flows that the user had to do.

Motion design
Together with the DS I worked on the realization of 3 animations that would make the use of the app pleasant for the users.
- Intro animation
- Animation photo (barber effect)
- Menu icon (open the sidebar)
![]()

The animations were made in After effect with the Airbnb Lottie library plugin, the developer was able to integrate all the animations into the app directly in code.

Testing
The first beta version of the app was tested directly on Matteo’s customers to see what the reactions and problems were.

The customers involved were asked to reach the booking target from the opening of the app until it was successfully displayed.
In addition, users were asked to do “speak aloud” to facilitate my understanding in KOs.


Problem solved
All the flow was going well and people could see the reservation immediately and deal with everything in a fluid way.
I detected a problem when the user had to wait for the booking page to load and to receive data from the main site. The user did not seem to understand that something was loading and therefore to make this section less boring I created an animation of the classic barber lamp as a loader.
In fact in subsequent tests the user clearly understood that he had to wait a few seconds.